Блог
Главная » 2011 » Май » 11 » КАК СОЗДАТЬ ВЫПАДАЮЩЕЕ МЕНЮ САЙТА
15:06 КАК СОЗДАТЬ ВЫПАДАЮЩЕЕ МЕНЮ САЙТА |
Для создания категорий в меню обычно создают выпадающее меню. Система ucoz дает возможность автоматически создавать такое меню.
Когда
я решил создать такое меню, то я столкнулся с проблемой как это
сделать. Начал искать информацию в интернете. Нашел несколько статей на
эту тему: основная мысль в них сводилась к тому, что надо создать при
помощи конструктора меню подменю методом перетаскивания. Но подробной
инструкции я не нашел.
Давайте попробуем это сделать. Зайдем в Панель управления-Дизайн -Конструктор меню.
Например,
вы решили создать подменю для Каталога файлов. Элементами подменю будут
категории каталога, которые нужно вначале создать.
Выбираем Добавить пункт меню,
в котором даем название пункта. Чтобы при нажатии на этот пункт меню
открывалась необходимая страница надо дописать URL(адрес страницы), для
этого щелкаем на "карандаше". В появившемся окне видим два окна: в
первом видим название пункта меню, во втором - URL адрес. Пока он пустой.
Как узнать адрес созданной категории(страницы)?
Когда вы создавали категорию в разделе, наверное, обратили внимание на
такую запись возле названия категории
-например, [ID:4]. В нашем случае, 4 - адрес созданной категории. Адрес основного раздела, т.е. Каталога файлов можно посмотреть в меню, уже созданном системой. Его адрес можно посмотреть в
самом же конструкторе меню, щелкнув на значке "карандаш" раздела . Это - load. Теперь мы можем теперь записать адрес, в нашем примере - /load/4. (Для сведения Каталог статей - publ). . Это - load. Теперь мы можем теперь записать адрес, в нашем примере - /load/4. (Для сведения Каталог статей - publ).
Создаем необходимое количество пунктов меню (подменю) в зависимости от вашей задумки.
Теперь осталось только расположить пункты подменю в необходимом месте. Как
это сделать? Методом перетаскивания. При наведении стрелкой мыши в
конструкторе меню мы увидим как стрелка изменится. Есть два
вида: первый появляется при наведении на надпись-в виде четырехсторонней стрелки, второй появляется при наведении на знак
 - +.
Первый вид служит для перетаскивания пунктов меню с одного места на
другое место. Вторым видом указателя мы и создадим подменю: при
появлении второго указателя соответствующего пункта нажимаем левую
кнопку и перетаскиваем на тот пункт меню, где вы хотите создать подменю.
Когда пункт меню выделится, отпускаем нашу левую кнопку. - +.
Первый вид служит для перетаскивания пунктов меню с одного места на
другое место. Вторым видом указателя мы и создадим подменю: при
появлении второго указателя соответствующего пункта нажимаем левую
кнопку и перетаскиваем на тот пункт меню, где вы хотите создать подменю.
Когда пункт меню выделится, отпускаем нашу левую кнопку.
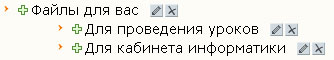
Вот такая картина
будет перед вашими глазами после выполнения всех этих операций.

Теперь проверяем на сайте. Как говорят, есть только баг- меню застывает и не уходит с экрана, пока не щелкнешь кнопкой.
|
|
Просмотров: 1798 |
Добавил: MyFF
|
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |